Últimamente he estado trabajando casi de lleno en desarrollo de aplicaciones WebMobile y buscando algunas extensiones de emulación de dispositivos móviles me encontré con la herramienta que viene incluida en Google Chrome para emular dispositivos móviles sin necesidad de instalar absolutamente nada adicional.

Para llegar al emulador hay que seguir estos pasos.
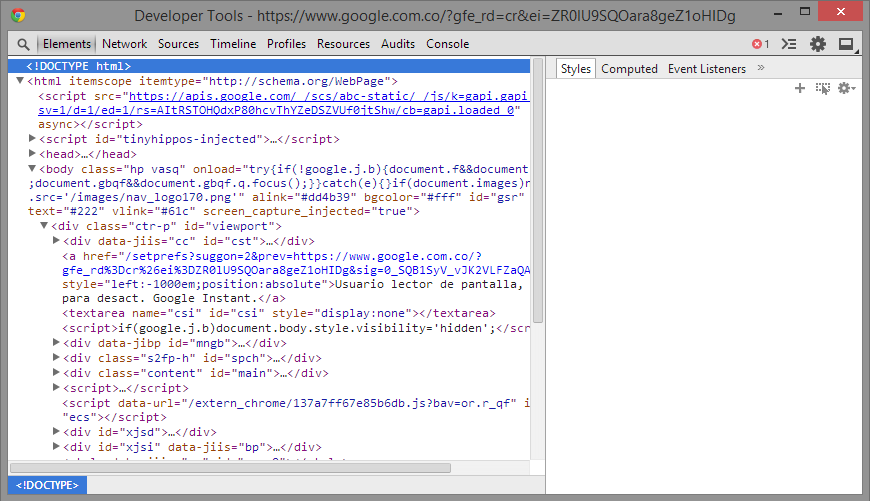
1. Abrir las Developer Tools (Herramientas del desarrollador) usando la combinación de teclas Ctrl + Mayús + i o simplemente presionando F12 en alguna pagina web abierta.

2. Hay que mostrar la consola, esto se puede hacer presionando la tecla ESC o en el icono de la parte superior que tiene una flecha y tres rayas, es el siguiente
![]()
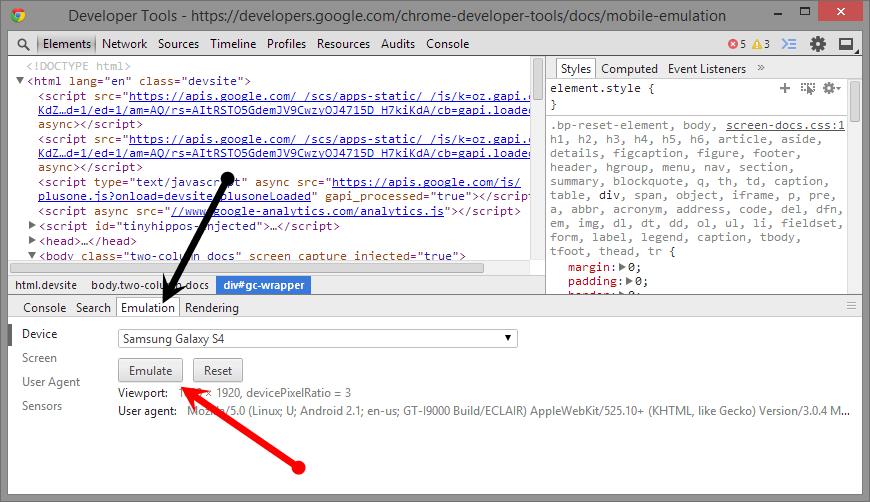
3. En la parte inferior aparecen nuevas pestañas y la tercera es «Emulation» en dicha opción aparecen todas las opciones de emulación de dispositivos móviles, para empezar a emular, basta con seleccionar el dispositivo a emular de la lista y presionar el botón «Emulate».

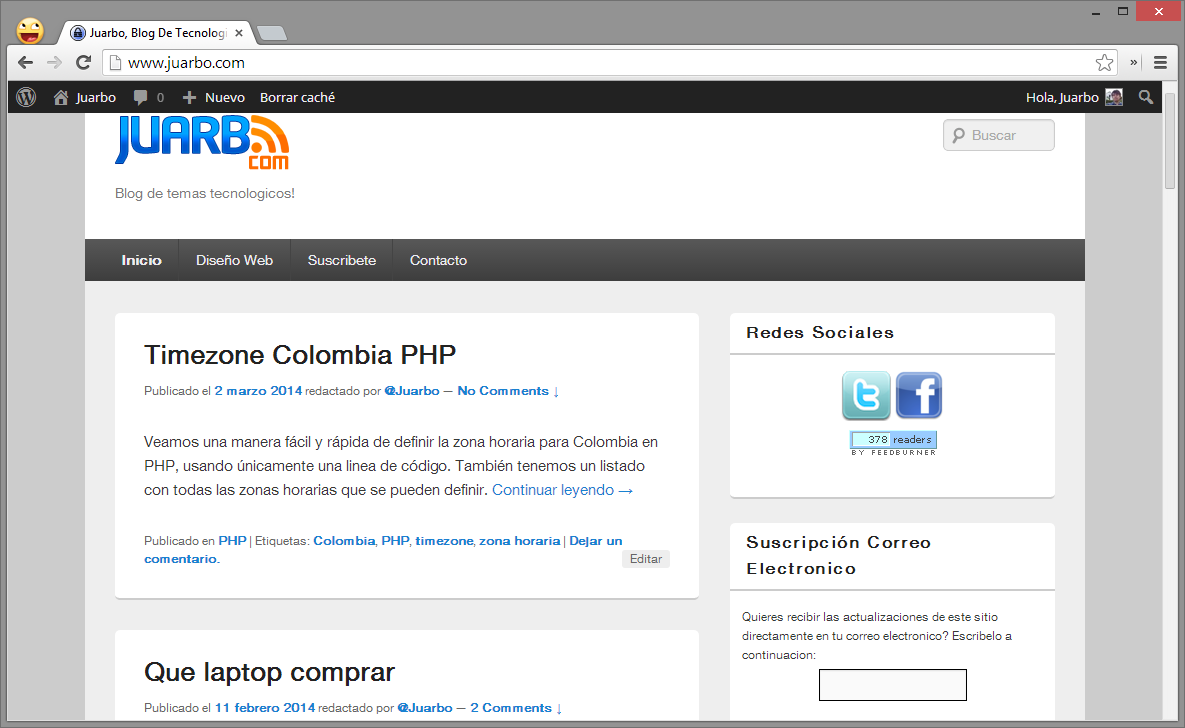
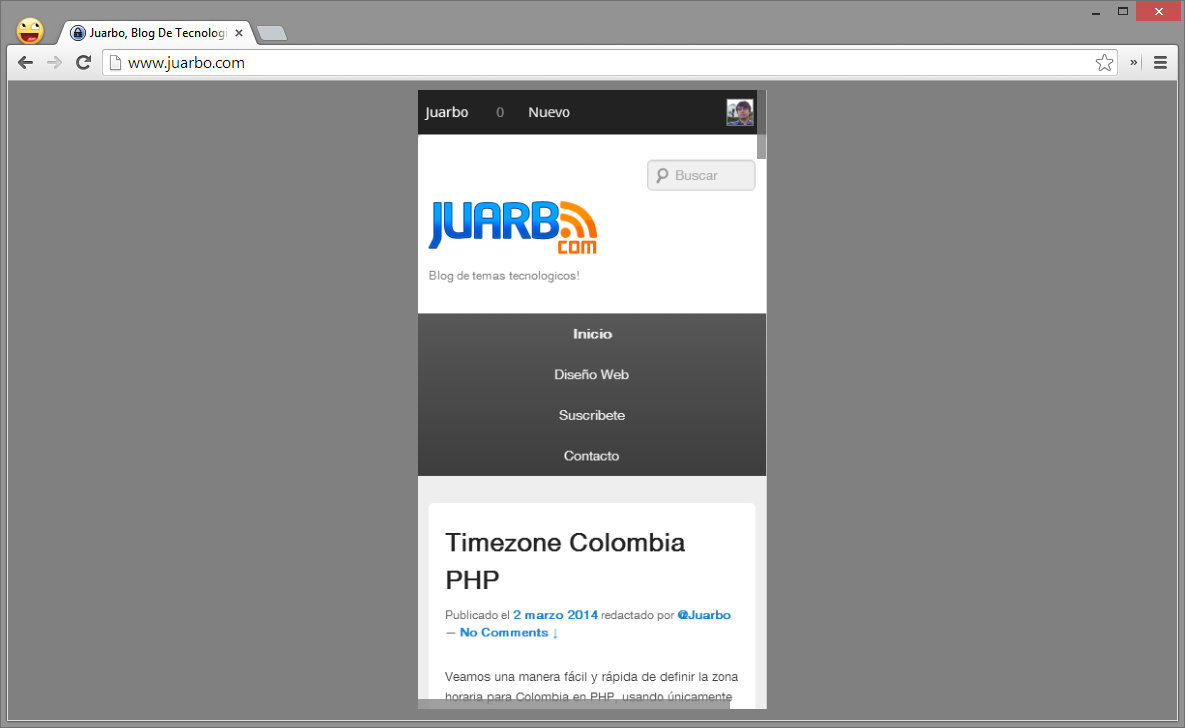
Al hacer esto, la pagina web se transformara de una web completa a una web emulada.


También sirve para probar sitios responsive y como reaccionan a los cambios.
Por supuesto, hay mas opciones de emulación un poco mas avanzadas, cambios de resolución de pantalla, cambios en el User Agent que envía en las cabeceras el navegador y lo mas interesante, emular sensores como si fuera un teléfono, esto incluye Geolocalizacion y acelerometro con sus 3 ejes.
Mas información -> Chrome Mobile Emulation.